728x90
티스토리 글 작성할 때 항상 신경쓰이면서 고치지 못했던 것이 있는데 바로 이 코드블럭 테두리…
왠지 코드블럭이 코드블럭 같이 세련되지 못하고 답답해 보이고 맘에 상당히 안 들었지만 귀찮아서 넘겼다.

요즘 야근 행진을 하면서 퇴근하고 공부할 힘이 없다보니 CSS 공부 겸 이 문제를 해결해볼까 했다.
개발자 모드로 원인 파악
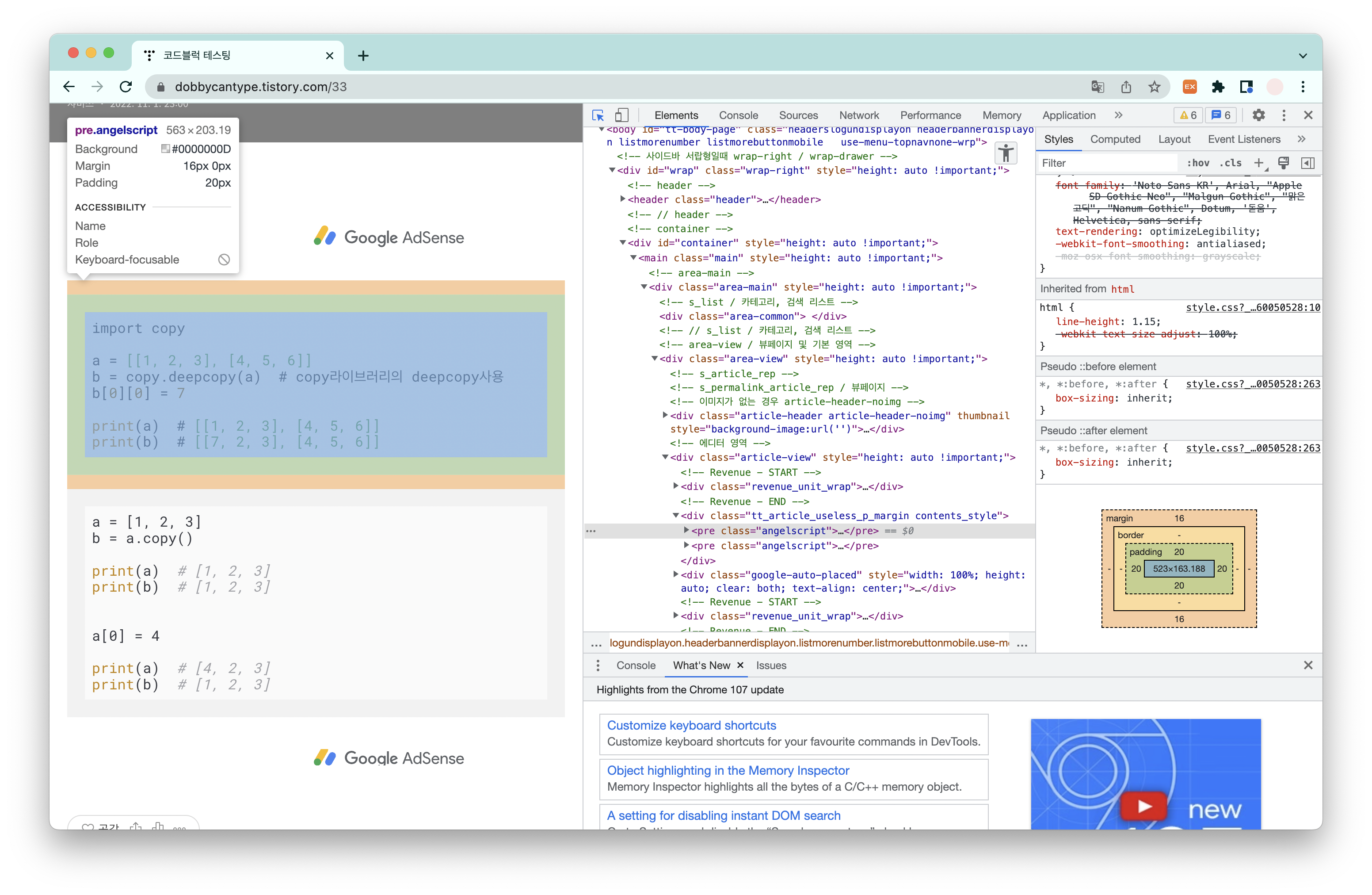
먼저 개발자 모드를 켜서 (브라우저마다 다르지만 보통 F12 누르면 열린다) 코드블럭에 잡히는 회색 테두리의 정체를 알아봤다.

HTML을 보니까 우선 pre tag의 anglescript 인 것을 알아냈다.

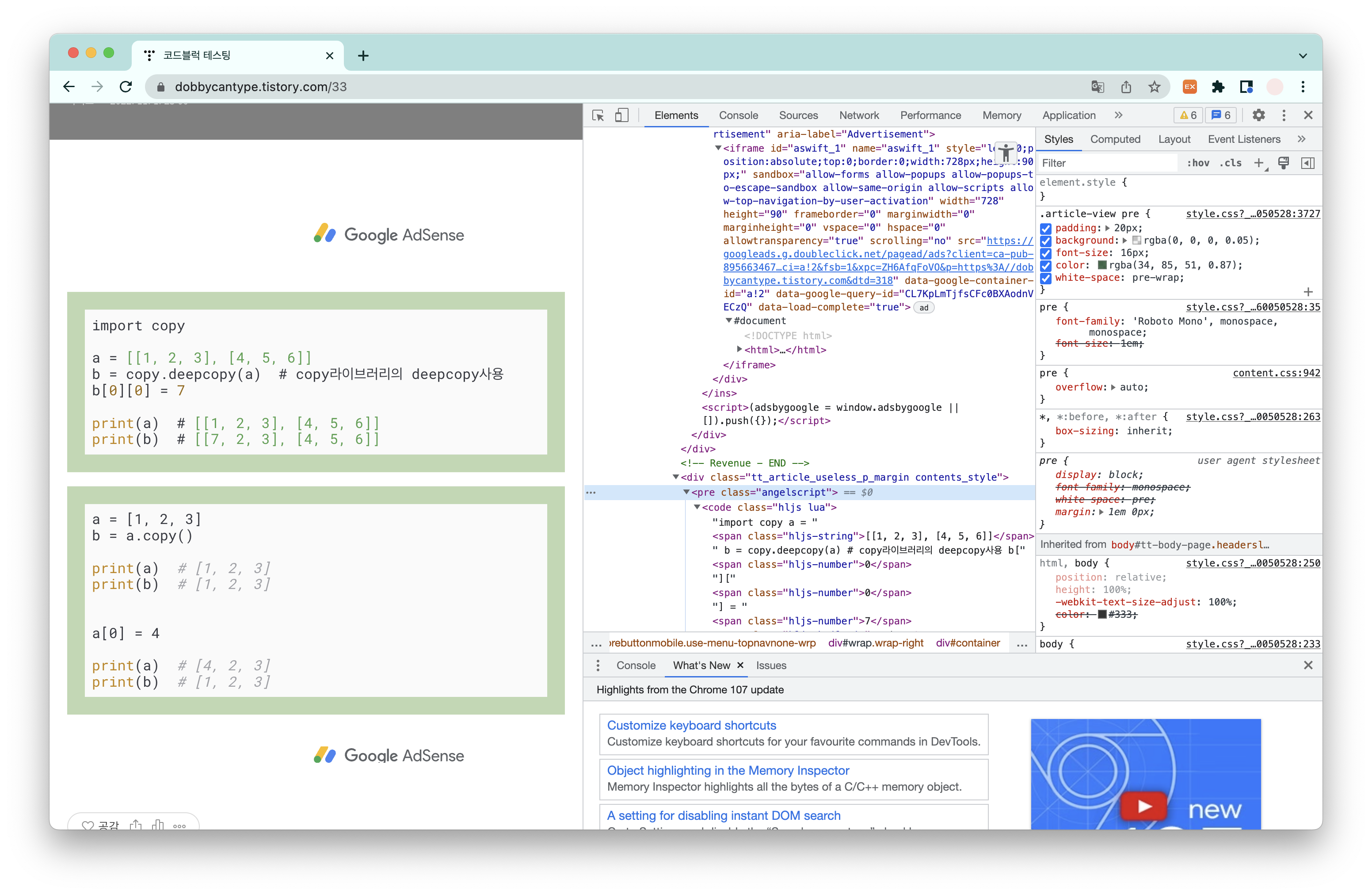
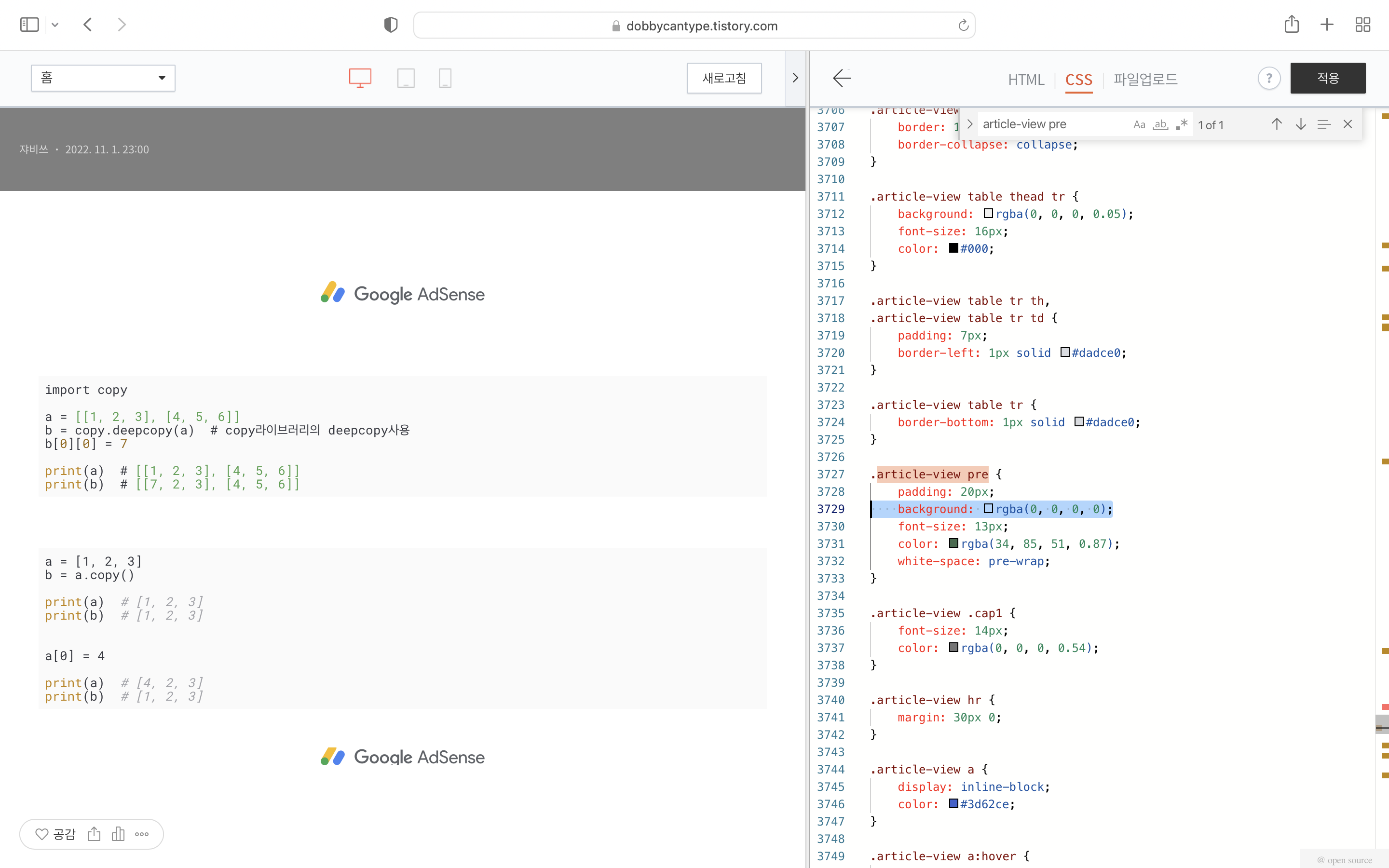
CSS까지 살펴보니 .article-view 클래스의 pre tag를 편집해주면 되는 것까지 알아냈다.
보니까 padding은 유지하고 싶은데 background가 문제인 것 같아 확인해봤다.

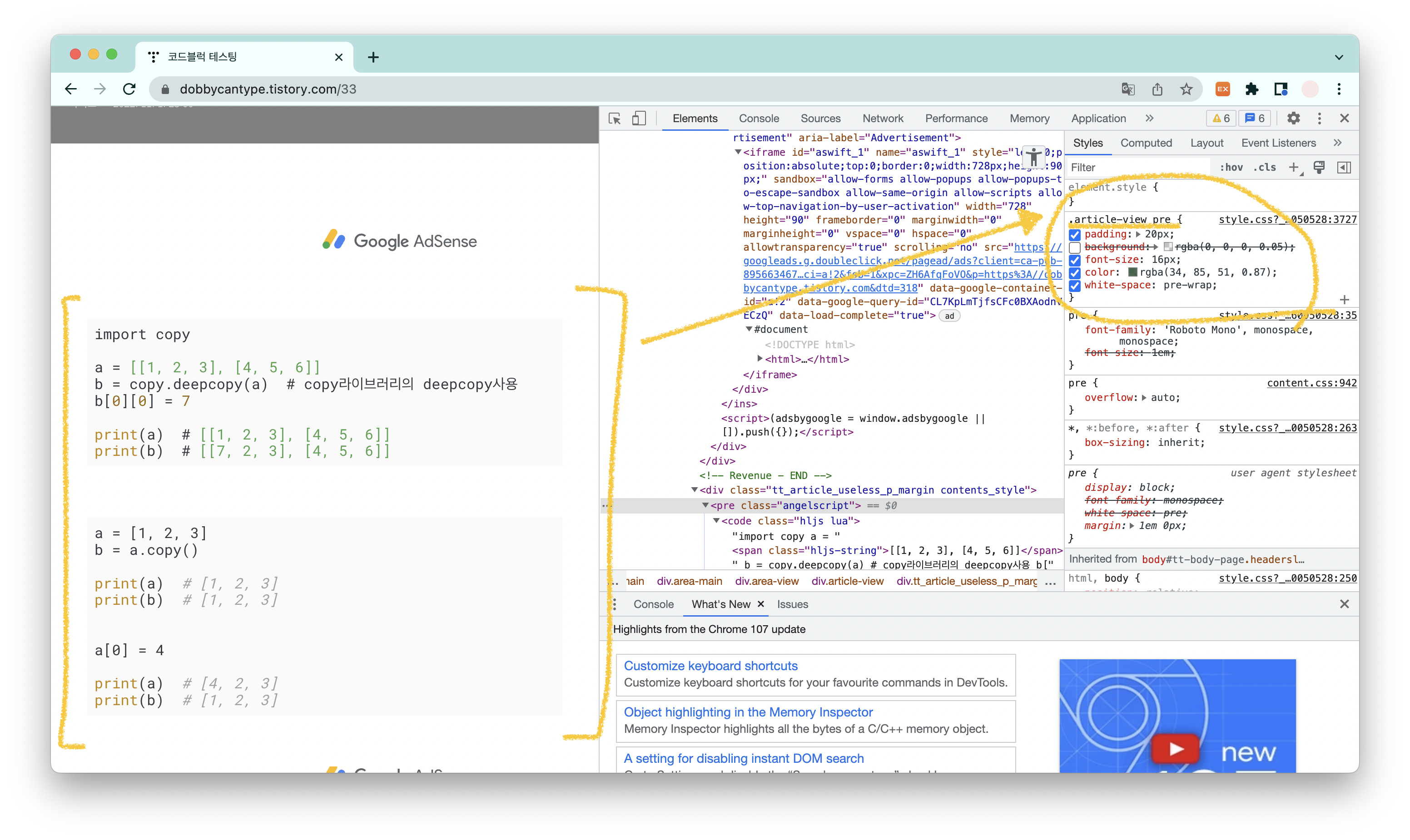
임의로 background 색을 해제했더니 보기 싫었던 테두리가 사라졌다!
블로그의 스킨 편집
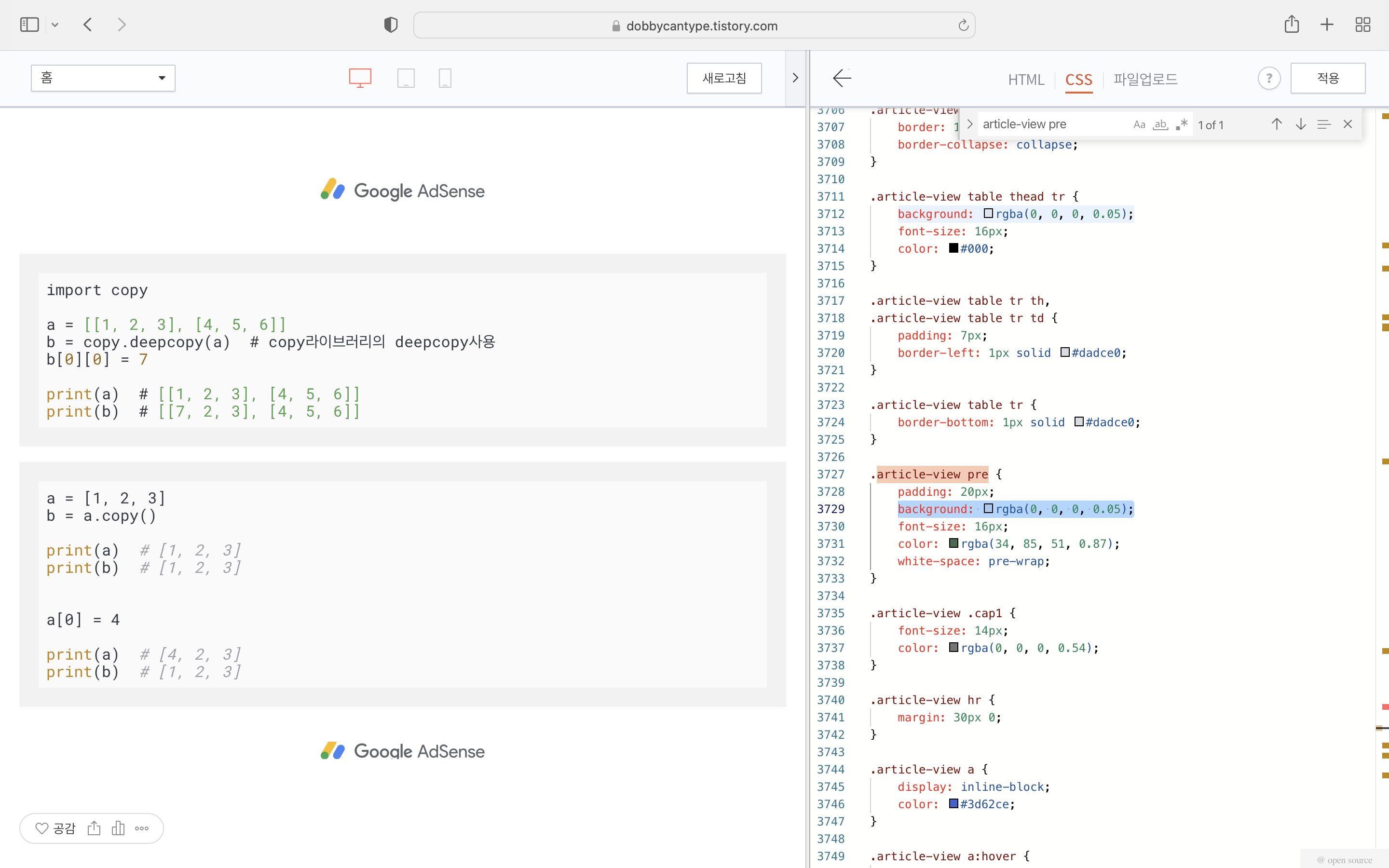
이제 스킨 편집 들어가서 실제 블로그 설정을 바꿔주었다.
CSS에서 .article-view pre를 찾은 뒤 background의 회색을 배경과 맞춰주기 위해 흰색으로 바꿔줬다.

바꾸는 김에 폰트 사이즈도 줄이고 싶어서 폰트도 13px로 줄여줬다.

스킨 편집은 처음인데 앞으로도 블로그를 더 커스터마이징하면 재밌을 것 같다.
블꾸블꾸
+)
그래서 실제로 css를 건드리다 보니까 마음에 드는 테마를 찾아서 변경해봤다...!
def todo():
if business_trip and tired:
customize_blog()
else:
study_java()
study_network()
if __name__ == "__main__":
todo()Lioshi라는 테마를 찾아서 바꿔봤는데 글씨도 다시 한 번 찾아봐야겠다
728x90
'Web > HTML CSS JS' 카테고리의 다른 글
| [JavaScript] 기존 배열 빈 배열 만들기 How to empty an array (+배열은 const를 쓰자!) (0) | 2022.11.16 |
|---|